Helpful Hints
A collection of tips and tricks to help you with your entries.
Why We Block
By: Eric Scheur
Published March 7th, 2009
Blocking is one of those terms that means different things to just about any animator you talk to. To some, "Blocking" is the stage where you merely place the main poses into your scene; to others, "Blocking" is simply used to figure out the general movement and gestures of the characters; to still others "Blocking" encompasses almost the entire time they're animating up until the point where they concentrate on the tiniest movements from frame to frame.Rather than try to tell you what I think Blocking is and what Blocking is not, I want to focus on why we block our scenes at all.
Before we dig deep into things, let's take a step back at look at the history of Blocking.
Blocking is a concept from the world of the theater. During the rehearsal process, the director makes specific decisions about where she wants the actors to stand or move around on the stage. When you watch a performance you should feel as if the actors are moving around of their own free will, but they are actually following a pre-designated path; think of the Pirates of the Caribbean ride at Disneyland. You could no more steer your four-seater pirate ship off of its metal track than an actor could decide "Hm... I think I'll say this line over on the other side of the stage tonight."
Where does the term "Blocking" come from? I'm glad you asked--because it gives me the opportunity to talk a bit about one of my favorite movies of all time.
The idea of directing actors for the stage (as opposed to letting the actors move about as they like) is much newer than you might think. Theater has been around for thousands of years, but the modern notion of a director is traced back to W.S. Gilbert whose comic operas, written with composer Arthur Sullivan, are still performed today nearly 150 years later. Gilbert would study and consider the play before meeting the actors for rehearsal, and with little blocks of wood representing each character, he would plot out exactly what he wanted each actor to do on stage.
So "Blocking" literally refers to these wooden blocks that Gilbert would use to help plot out their scenes. I don't know of too many directors who still play with little toy versions of their actors, but every single director still spends considerable effort blocking out the performances they would like to see on stage.
This clip, incidentally, is from Mike Leigh's Topsy Turvy, a film I can't recommend highly enough. From the direction to the acting, from the design to the dialogue, from the characters and the music to the story and the scope of the film, it is one of those films that thrusts you completely into its world and joyously keeps you there until the final credits roll.
To get back to our original topic: Why do we block our scenes?
Much like the stage actor and director, we need some form of rehearsal before we give our performance. We need to know our lines, the gestures we intend to use, how we will use the space around us, how we will move from one thought to the next, how we will make the audience believe that we are truly feeling the emotions we are portraying, etc.
We're going to look at some specific reasons for blocking out a scene. Keep these things in mind when you're beginning your scenes and you will be able to proceed with confidence through the rest of your animation process. It all begins with Blocking.
WE BLOCK TO GIVE OUR ANIMATION A FOUNDATION
Let's start off with the most obvious reason for blocking. Â Â It gets some poses into your scene so you're not animating blindly in empty space.
There. Poses. Boom.
Even though this scene is 60 frames long, we can use these 6 frames to get a sense of the way our character will be moving through his space. We've also begun to block in some basic gestures. With these 6 frames in place, I now want to examine them to make sure that each pose is doing exactly what it's supposed to be doing. I'm doing this before I add in any more frames so that I have the strongest possible foundation for any frames I want to add after this. I'll make sure that my poses are reading clearly, that I have my hands posed exactly like the need to be (getting your hand poses in at this point saves loads of work down the line, believe me!), that my eyeline is clear, and that the rest of the body mechanics are working as they should be.
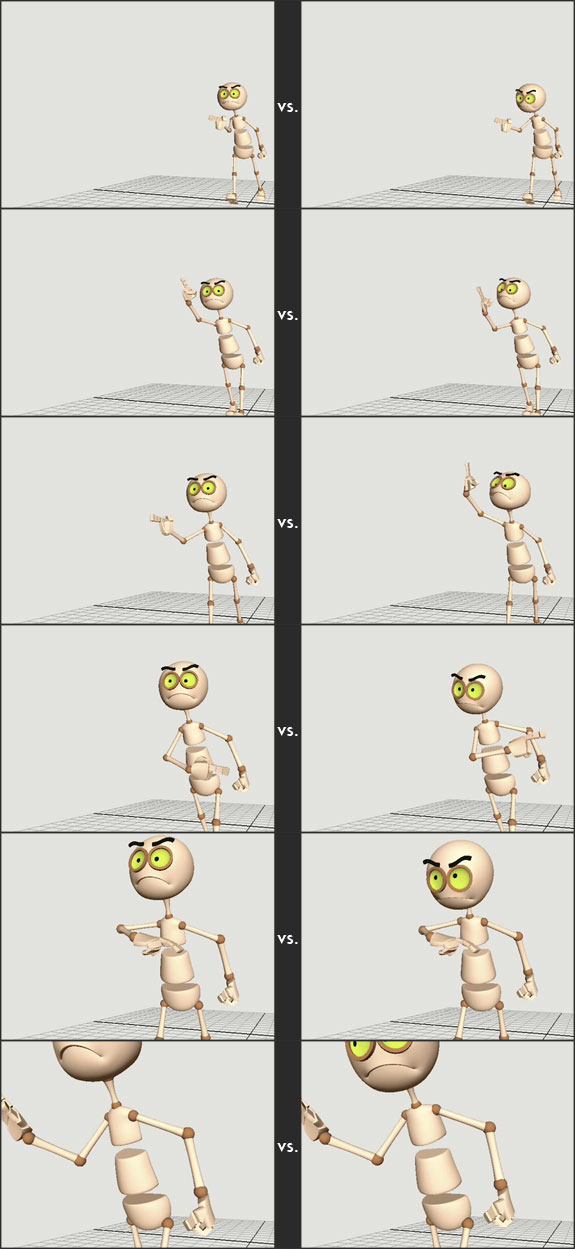
Ah, now that's better. I feel like the poses read much more clearly now that I've added in some head tilts to follow the line of the body, and moved the hands and fingers into positions that are much more interesting and easier to read in a silhouette. I didn't have to adjust things very much, but even these subtle changes make a big impact.

By the way, if I were to select my 6 big keyframes, which are currently using stepped tangents, and set all of their tangents to "spline," this is what the scene would look like:
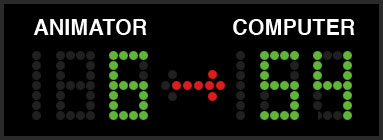
Looks pretty bad, doesn't it? It looks bad because the computer is a terrible animator--and I've just given it free reign over most of my scene! In fact, I can tell you specifically that the computer is animating: 90% of the scene. How am I so sure? Because all I have blocked in are those 6 frames out of 60. Even in this gobbledegook the computer has spit out, those 6 frames are still there, exactly as I had blocked them. (Check out frames 1, 12, 24, 36, 48, and 60 if you want to make sure) But without anything else in there, the computer has 54 frames to play around with however it likes. Think of a scoreboard, where the computer is winning because it is controlling more frames than you are:

Moving on, then...
WE BLOCK TO COMMUNICATE
Let's have another look at our 6 frames of stepped animation.
If I were to post this movie to the forums, I think that anyone who watches it would see that this character is walking forward and making some kind of gestures with his left hand. But those are very vague ideas, and I'm not sure that I'd get much useful feedback beyond "Looks good! Keep going!" I want to know what people think about how long I'm keeping the finger point up in the air, and also the big sweeping gesture I intend to put in during the last 20 frames. But here's the thing: those things aren't really being shown in the clip as it is right now, and I can't rely on other people to read my mind about what I intend to animate.
You want to be sure you're communicating your ideas clearly. That means you have to put in enough information for your friends/your director/your supervisor to tell where you're going with your animation.
Since this scene is already blocked using the classic "Richard Williams Contact Poses," let's add in the passing position and tighten up those hand gestures.
Just by adding in those 5 extra frames, we start to get a clearer picture of how our scene will eventually look. In addition, I believe that anyone I show this scene to will be able to tell how I'm thinking about moving my hands from one gesture to the next. Since I've given them more information to look at, they can tell me their thoughts about my acting choices and maybe even give me some advice abot how I can improve the animation.
Which leads us to the next great thing about blocking...
WE BLOCK FOR TIMING AND SPACING
If I logged into the forums and saw this animation, the first thing my first comment might be "You seem like you're probably a very handsome animator. Are you doing anything for dinner?" ;)The second thing I would say, however, would be that the timing of the gestures seems very even and boring. They also don't match up with the audio very well. I'd recommend trying to get the performance to work better with the delivery of the actor in the audio clip.
Jumping back into animator mode, I would hear this advice and my first instinct might be to try to explain "No, no, no... it'll all work out eventually, you'll see!" But when I realize that this gentle critiquer is only trying to help me, I would take this advice to heart and see what I could do to improve the scene. He's right, after all, that these gestures feel a little slow and even, and I could definitely re-work them to fall a little closer to the beats I want them to hit. Once again, the blocking stage is all about setting your foundation--and since the timing of your animation is a big part of the foundation you want your scene to rest on, it is much wiser to get it right in the beginning than to try to move all kinds of keys later on when things will be much messier anyway.
So I have to jump back into my 11 stepped frames to examine the timing and spacing.
Timing and spacing, of course, are a subject that you could write an entire book on (in fact, someone did: natch.) So without getting into too many messy details, I can see from my current blocking that I am happy with the timing of the poses (the frames on which each pose hits), but I also see that I can adjust my spacing (the distance an object moves from one frame to the next) to make some of the gestures snappier and feel more exciting. I think some adjustments to the position of the left hand and maybe some head rotations should fo the trick. Let's see now...
Ah ha! That looks a lot better. I definitely get the feel of this guy's arm quickly cutting its way through the air and holding on definite poses now. I also like what's going on in the head, especially how he turns his head in an opposite direction from the hand at the end of the scene, which gives a bit of opposite action and visual interest.
But you know what? Something still seems a bit off here. It feels like the head is kind of popping all around unnaturally. This brings us to the fourth and final reason for blocking that we'll be looking at today...
WE BLOCK TO DEFINE OUR ARCS
Every part of a character's body should, in most circumstances, move on an arc. The arcs might not always be predictable or even natural, but they should be clean. Ideally, you should take the care to look at every arc your character's body parts are moving through. But for the purposes of this example, I'm going to look specifically at my character's head and left wrist:
Hm. Just as I thought. The head seems to be doing some kind of weird jerky thing when I plot out its movements over the course of the scene. Likewise, the left wrist has some moves that could be a little cleaner. See how the dots move along a path that kind of suggests an arc? I can take this opportunity, while I'm still blocking things out, to fix those arcs to be what they actually should be. Something more like this:
The head and wrist are now much more appealing when you watch the scene--there aren't those strange pops to distract your eye, or confuse your brain about the physics being employed. There are still areas that deserve a lot of attention: the knees, elbows, the right wrist, the shoulders... In fact, this particular rig and model (Moom, available here) makes visualizing your arcs even simpler by virtue of its spherical joints: follow the joints and you follow the arc. Even if your rig doesn't include these nice little helpers, you can still use some freeware screendrawing tools (check Versiontracker.com for some options), or even dry erase markers directly on your screen. (note: use only dry erase markers--other varieties, such as Sharpie, will not come off)
Just like your poses, timing, spacing, etc., plotting those nice arcs during the blocking stage should make the rest of your animation process a lot smoother.
CONCLUSION
We've taken a look at using the Blocking stage to build Foundation, Communication, Timing, and Arcs into our scenes. These are just four of the many principles and ideas that you can use Blocking to help you get into your scene. Whether you block in stepped mode, linear, or spline--or if you're doing pencil tests or stop-motion pop-throughs, for that matter--the overall goal of blocking is to give you a place to start from; and if you know where you're starting from you're that much more likely to know where you're going.
By the way, I don't consider this shot "Fully Blocked." As I said in the beginning, many people have different ideas about what a full blocked scene will look like. For me, I like to think of that scoreboard:

Blocking is where you take control of your scene.
Blocking is your rehearsal.
Blocking is where your animation starts. Make it count.
Good luck, and happy animating! :)
- Eric
Discuss this article in the forums
comments powered by Disqus